UI & Branding Case Study, Philadelphia Corporation for Aging Website Redesign
Philadelphia Corporation for Aging offers comprehensive services, but its existing site was underperforming as a resource for Philadelphia’s seniors. As the lead designer on this project, Cami’s crucial contributions within the Branding and User Interface phases resulted in PCA's goal of better serving its audience of older Philadelphians.
Service
Website Redesign
Client
Philadelphia Corporation for Aging
Year
2021


Discovery Phase Recap
Before delving into the Branding and UI phases, Cami participated in an extensive Discovery process to ensure alignment and identify key project goals. Through in-depth interviews, stakeholder engagement, and a comprehensive questionnaire, the Cami gained valuable insights into PCA's unique challenges and aspirations.
To read more on Cami’s contributions in this project’s UX and Content Architecture view the PCA Discovery and UX Case Study.






Branding Phase
Unifying Visual Identity
PCA's digital transformation journey began with a critical examination of its branding. The Brand Audit phase aimed to unify the visual identity across print and web platforms. It became evident that PCA's brand appeared significantly different in various contexts, from secondary colors to fonts, black, and imagery styles. A resolve to bridge the gap between visual and online identities emerged as a primary goal.
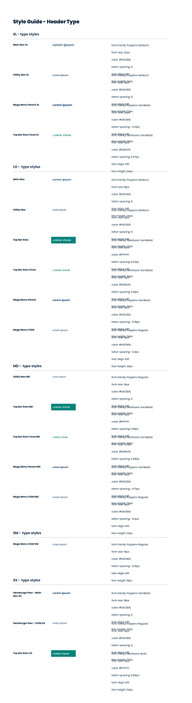
Market Research and Inspiration
Performed extensive market research and exploration for inspiration. Colors, typography, imagery, and icons were carefully selected to create a cohesive brand experience. Accessibility testing played a crucial role in ensuring that the brand elements were inclusive and user-friendly.




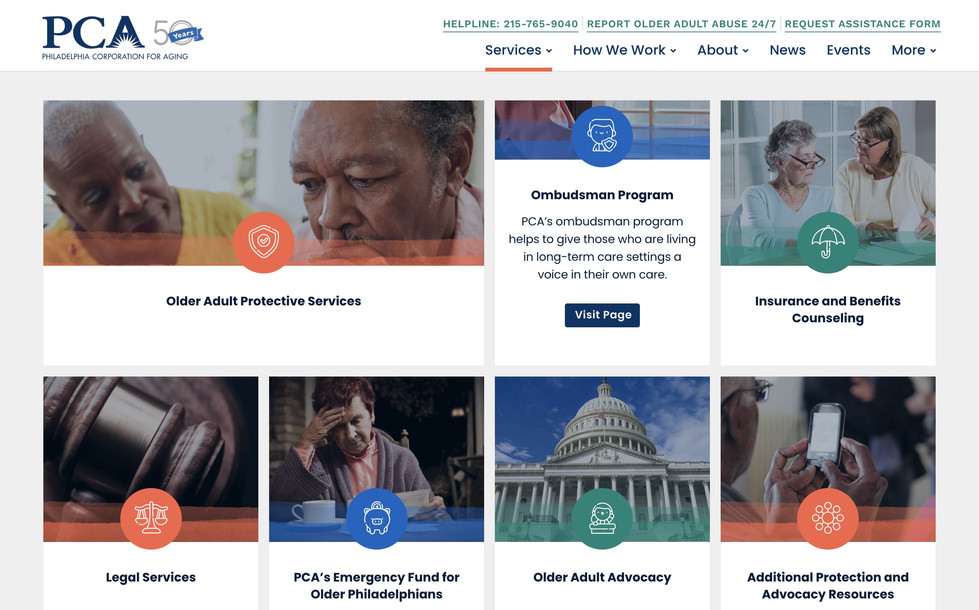
Icons, textures & Imagery
To achieve a warm and inviting visual brand that instills a sense of joy and hope in users, Cami utilized watercolor textures, colorful imagery, and Kawaii-style icons to pair with the updated palette and fonts.
Processed icons didn't include backgrounds to ensure that each icon grid module could retain the same color pattern.



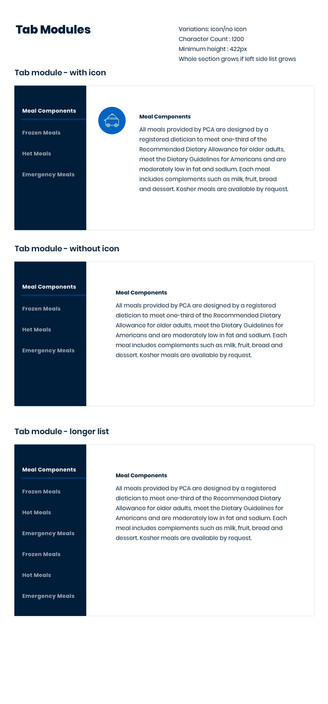
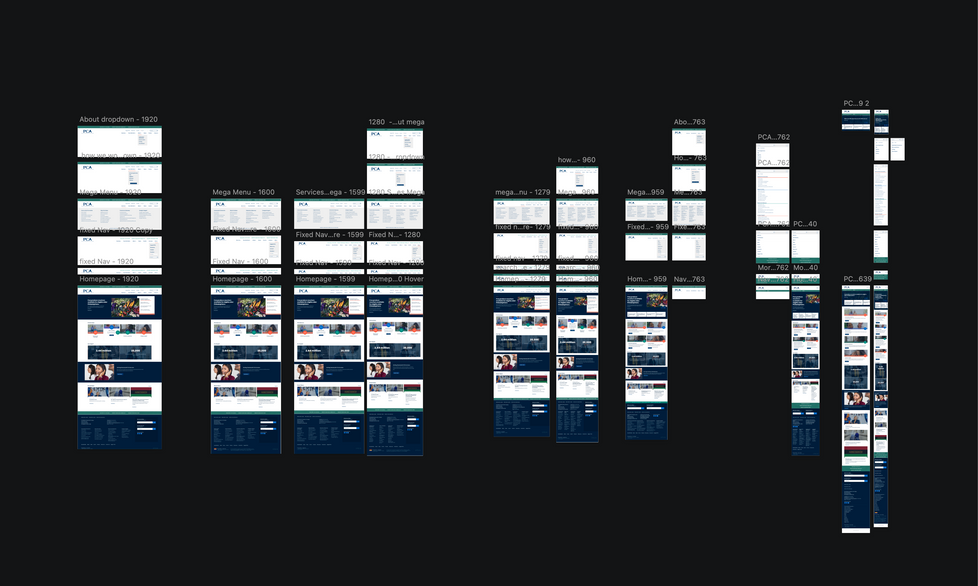
UI Phase
Unifying Elements with Precision
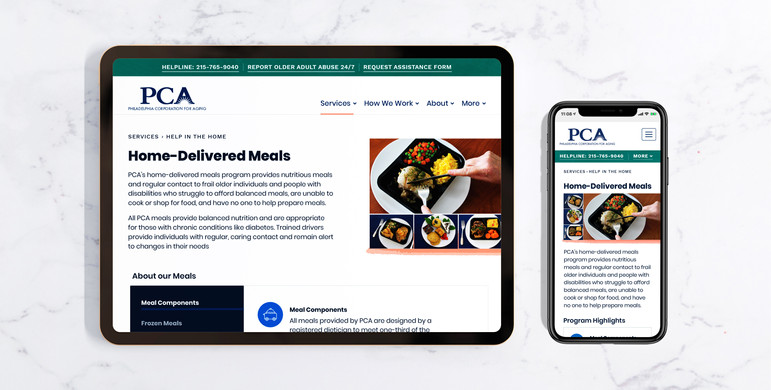
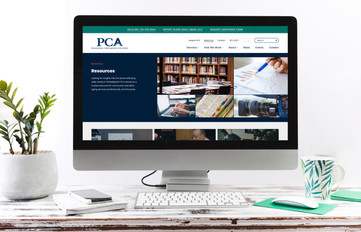
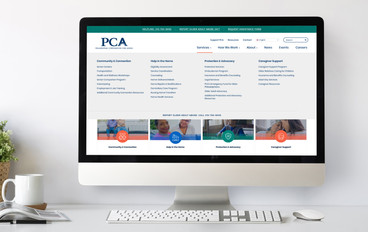
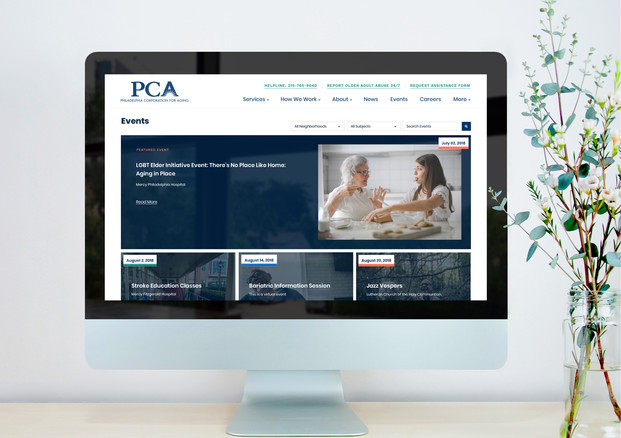
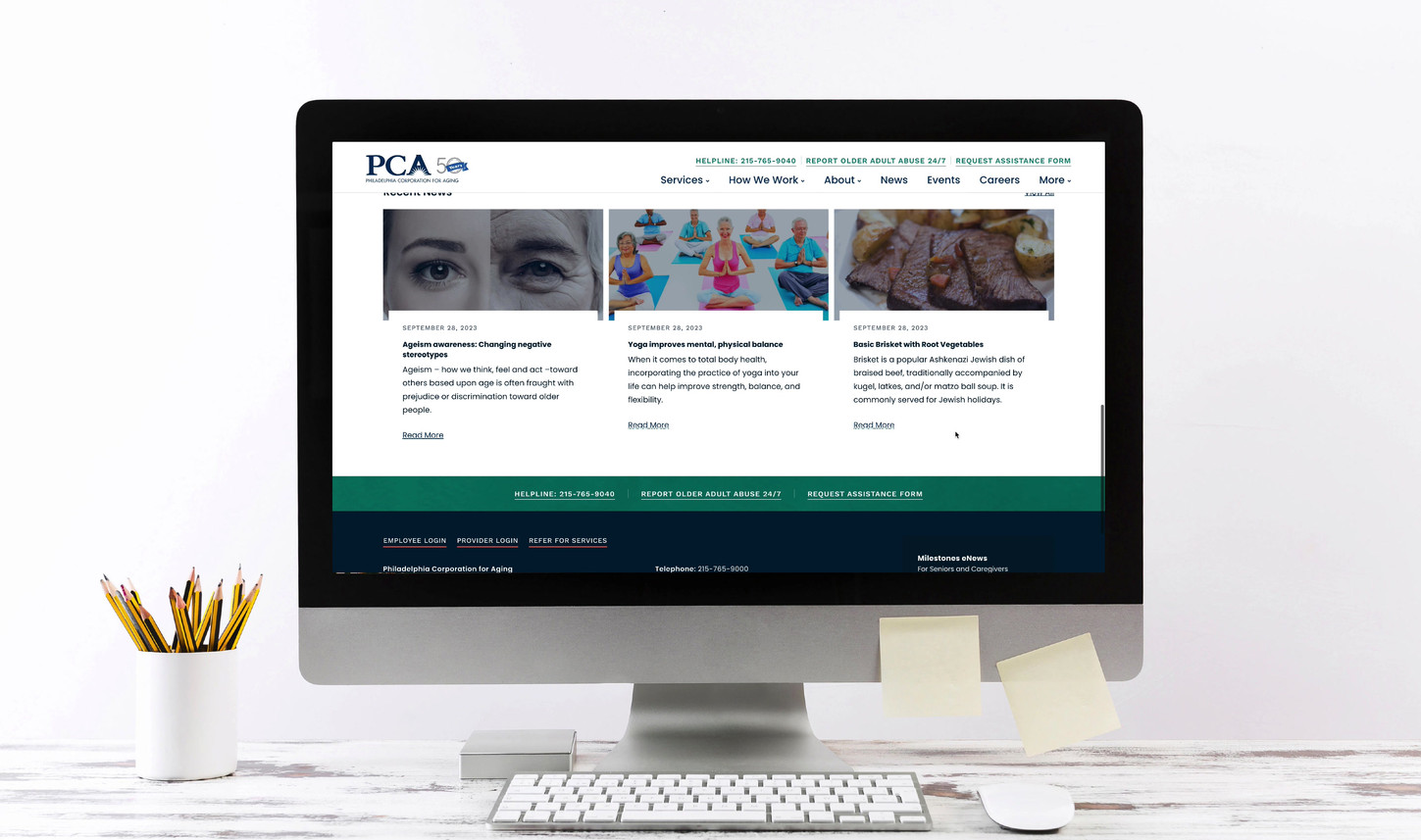
Once a few important pages were approved by the client Cami updated all necessary wireframes into high-fidelity designs and resolved the UI in five breakpoints. The beauty of the modular system is that only the modules and unique page templates needed to be created to proof the system and hand it off to the dev.











Conclusion
The Branding and UI phases of the PCA website redesign project were instrumental in transforming PCA's digital presence. The Branding phase addressed branding inconsistencies and leveraged market research and inspiration to create a cohesive brand identity. In the UI phase, a custom design system ensured flexibility, while high-fidelity wireframes and UI enhancements improved user navigation and content presentation.
The result was a seamless and efficient process that aligned PCA's digital identity with its mission of better serving older Philadelphians, ultimately creating a more inclusive, welcoming, and user-friendly online platform.