Discovery & UX Case Study, Philadelphia Corporation for Aging's Digital Transformation
Philadelphia Corporation for Aging (PCA), a prominent nonprofit organization, embarked on a transformative journey to enhance its digital presence. This case study focuses on the initial Discovery and subsequent User Experience (UX) phases of the project, shedding light on how meticulous planning and research laid the foundation for a successful website redesign.
Project
Client
Philadelphia Corporation for Aging
Year
2021


Initial Discovery
Understanding PCA's Vision - PCA's primary goal was to enhance services for older Philadelphians through digital technology.
Stakeholder Engagement - Top management and marketing teams were extensively engaged through a 28-page questionnaire, aligning objectives and understanding PCA's unique challenges.
In-Depth Interviews - Consulted in meetings with internal teams and special groups and ensured a holistic view of PCA's operations, identifying opportunities to enhance user experiences.

Defining Project Goals
The Discovery phase led to the crystallization of key project goals:
-
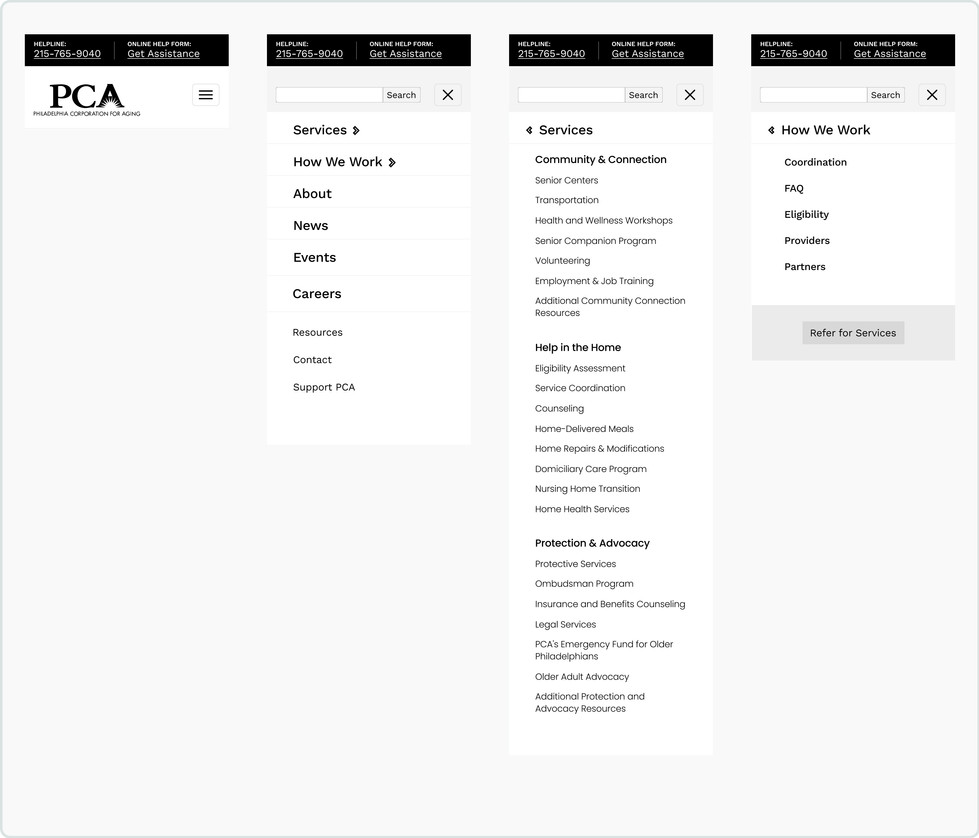
Mobile Accessibility - PCA aimed to enhance the mobile user experience and bring the website in line with accessibility standards.
-
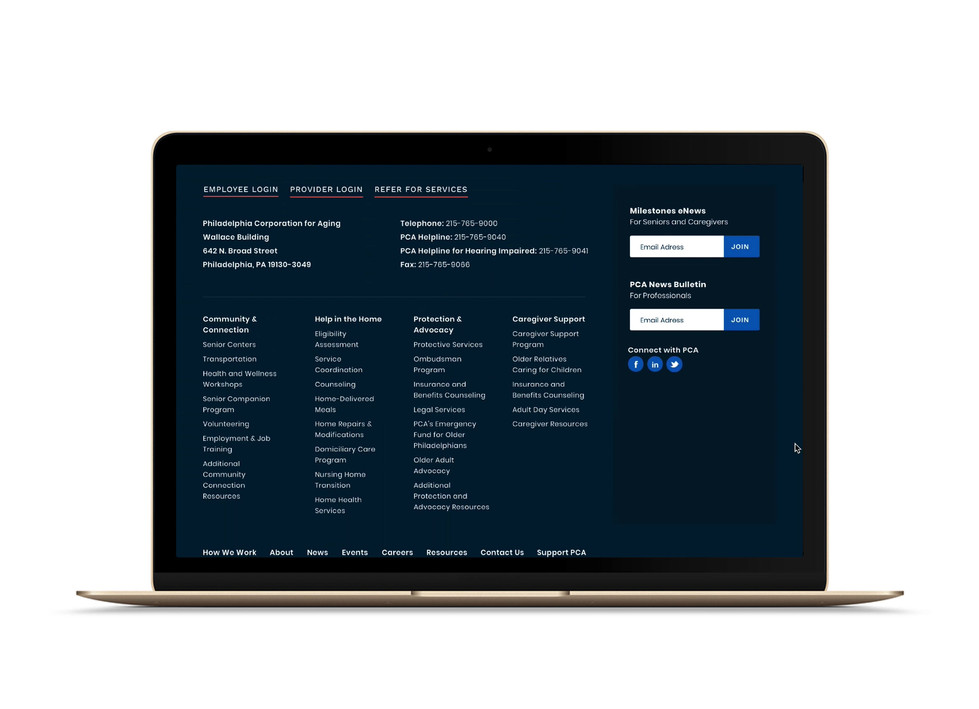
Brand Consistency - Discrepancies between PCA's visual identity in print and online were identified and slated for resolution.
-
User Navigation - A major objective was to streamline user navigation, reduce inquiries to the call center, and restructure the services section for clarity.


Information Architecture
Planning for the User - With the insights from the Discovery phase in hand, the UX phase aimed to put the user at the center of the design process.
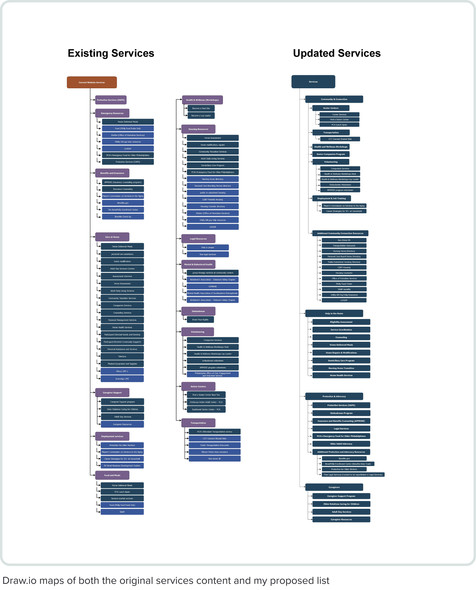
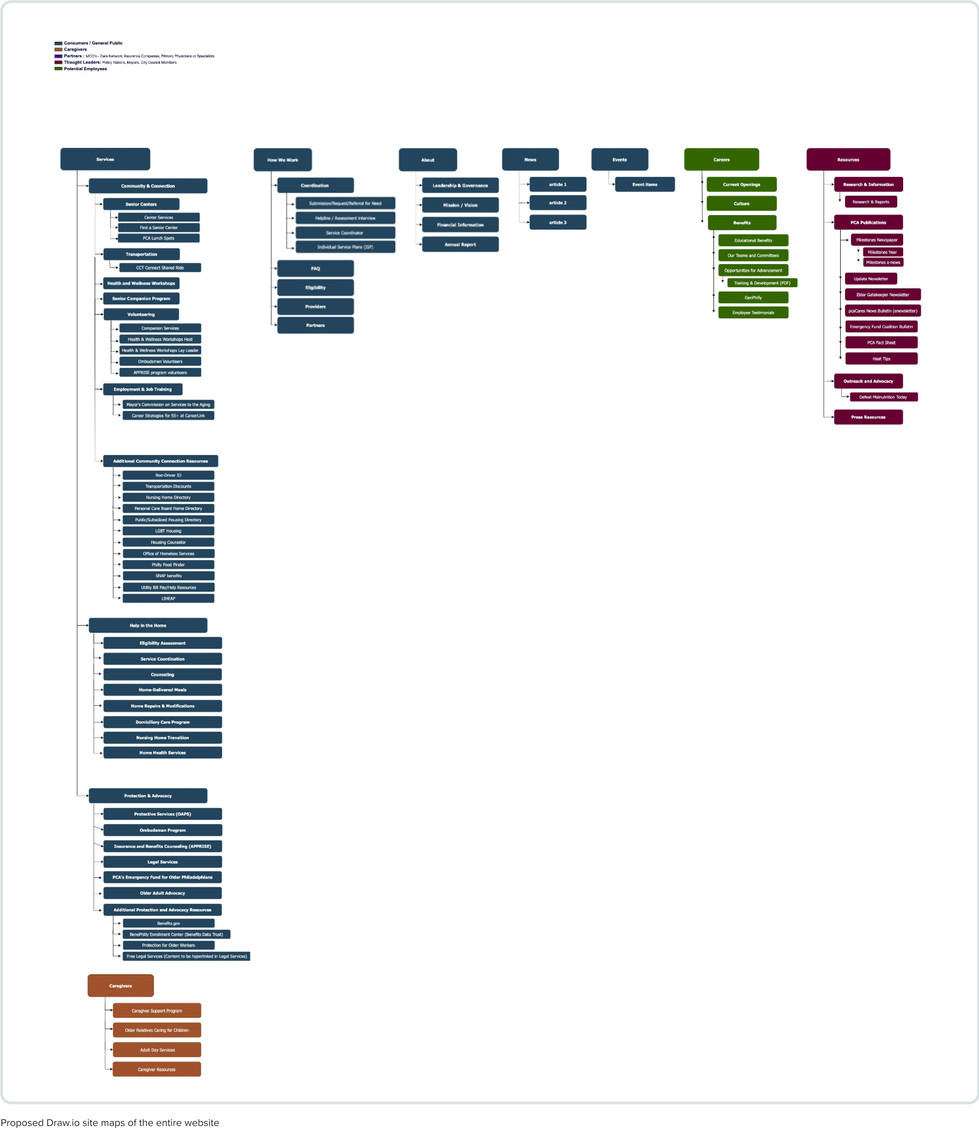
Site Mapping - Compiled the full library of all the different potential services, and reorganized them into groups based on audience. Removed 36 pieces of outdated or extraneous content from the PCA site.
Site Audit - Identified common pitfalls for navigation:
-
Duplicate pages
-
Relevant content for a user is scattered across multiple locations.
-
Unclear labels
-
Discrepancies between the content the user expects to find and what is available in the location they are searching
System Planning - Created a custom, modular design system via the WordPress Gutenberg editor and compiled a written list of the different blocks and their intended uses.





Design System for Flexibility
Cami designed a custom modular design system was created to accommodate PCA's vast amount of content effectively. This system was designed to be implemented via the WordPress Gutenberg Blocks. A detailed list of design blocks and their intended use ensured the retention or surpassing the original site functionality.
High-Fidelity Wireframes
Cami Produced high-fidelity wireframes for every page, serving as a roadmap for PCA's content writers during the development process. These wireframes ensured that the designed blocks could adapt seamlessly to various types of content.







Discovery & UX Results
The Discovery and UX phases of the PCA website redesign project exemplify the importance of careful planning and research in delivering a successful digital transformation. The Discovery phase set the stage by aligning stakeholders, defining objectives, and identifying challenges. The UX phase leveraged these insights to craft a user-centric design that addressed key goals, improved navigation, and ensured brand consistency.
This case study highlights how a comprehensive Discovery phase can be a pivotal precursor to a successful UX phase, ultimately resulting in a digital platform that serves both the organization and its users effectively.


